Nhân đọc bài này của Nguyên Nghĩa về cách cài đặt Module Page Speed để tối ưu máy chủ và từ đó tăng tốc độ tải của trang web dùng WHM/CPANEL, mình có nhã hứng muốn thử, ngặt cái là mình “con nhà nghèo”, không có server WHM/CPANEL để thử. Mà nếu có thì mình cũng chẳng có nhu cầu viết bài này.
Trong bài này, mình sẽ trình bày cách cài Module Page Speed của Google trên server Centos, không có WHM/CPANEL. Bạn nào chung tình trạng thì có thể áp dụng được.
Ngoài cách cài, mình còn note lại một số bộ lọc quan trọng của module này mà mình đã thử để các bạn tham khảo.
Oh, có lẽ cũng cần 1 bài cảm nhận và so sánh hiệu năng làm việc của Module Page Speed cũng như ảnh hưởng đến SEO nữa nhỉ. Có lẽ bài sau vậy.
Mục lục
Về Module Page Speed tăng tốc server
Module này (mod_pagespeed) được cài và tích hợp vào webserver Apache hoặc Nginx nhằm tăng tốc website và giảm thời gian tải các đối tượng web. Đây là một opensource phát triển bởi Google. Nó Tối ưu server của bạn bằng cách tự động áp dụng các thủ thuật tối ưu vào CSS, Javascript, HTML, hình ảnh,… trước khi truyền đến người dùng cuối.

Tối ưu Server để tăng tốc website bằng mod_pagespeed
Với Apache, mod_pagespeed được biên dịch và đóng gói sẵn nên việc cài đặt là vô cùng đơn giản
Cho Nginx, bạn phải tự build bằng source.
Bài này tôi chỉ nói về việc cài mod_pagespeed cho Apache thôi, bài về NginX hẹn khi khác vậy.
Cài đặt Module Page Speed
Download mod_pagespeed về server bằng lệnh wget
Cho Centos 64bit:
# wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm
Cho Centos 32bit:
# wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_i386.rpm
Cài at (nếu chưa có) bằng lệnh yum quen thuộc:
# yum install at
Nếu trước đây chưa từng cài RPM nào của Google thì cần phải thêm puplish key của Google vào hệ thống trước. Nếu không thêm, bạn sẽ bị lỗi đại loại thế này “…Header V3 DSA/SHA1 Signature, key ID 7fac5991: NO KEY …”
Import signing key của Google:
# wget https://dl-ssl.google.com/linux/linux_signing_key.pub
# rpm –import linux_signing_key.pub
Cài mod_pagespeed bằng gói rpm vừa tải về:
# rpm -U mod-pagespeed-*.rpm
 |
| Cài mod_pagespeed bằng gói RPM thành công |
Kiểm tra
Như vậy là bạn đã cài đặt thành công Module Page Speed. Dưới đây là một số tinh chỉnh cuối cùng để module này làm việc.
Kiểm tra xem đã có 2 file config của mod_pagespeed chưa:
# ls /etc/httpd/conf.d
Nếu có thấy 2 file pagespeed.conf, pagespeed_libraries.conf là ổn
Kiểm tra xem đã có 2 file module .so chưa:
# ls /etc/httpd/module
Nếu thấy 2 file mod_pagespeed.so và/hoặc mod_pagespeed_ap24.so là xem như đã cài đặt thành công.
 |
| 2 file mod_pagespeed.so và mod_pagespeed_ap24.so cho apache < 2.4 và cho apache 2.4 |
Nếu bạn không thấy thì tìm xem nó ở đâu bằng cách:
# vi /etc/httpd/conf.d/pagespeed.conf
Tìm đến dòng
…
<IfVersion < 2.4>
LoadModule pagespeed_module [Đường dẫn module/mod_pagespeed.so]
</IfVersion>
<IfVersion >= 2.4.2>
LoadModule pagespeed_module [Đường dẫn module/mod_pagespeed_ap24.so]
</IfVersion>
…
Bạn sẽ thấy [Đường dẫn module] là nơi mà mod_pagespeed được lưu ở đó.
Tiếp theo bạn cấp quyền thực thi cho 2 file .so này:
# chmod 755 [Đường dẫn module/mod_pagespeed*]
VD:
# chmod 755 /etc/httpd/module/mod_pagespeed*
Cấu hình Module Page Speed
# vi /etc/httpd/conf.d/pagespeed.conf
Trong này bạn sẽ có một loạt các cấu hình, filter. Bạn cứ thử cấu hình để xem cái nào nên dùng với trường hợp của mình. Nếu bạn không an tâm thì cứ để mặc định, khỏi cấu hình thêm gì cả.
Restart Apache để Module Page Speed có hiệu lực
# /etc/init.d/httpd restart
Kiểm tra xem Module Page Speed đã hoạt động chưa:
# apachectl -t -D DUMP_MODULES
Nếu thấy trong danh sách có pagespeed_module tức là đã hoạt động.
Hãy trải nghiệm.
Một số filter thông dụng áp dụng cho website
Module Page Speed này giúp tăng tố website bằng cách viết lại các yếu tố web nhằm tối ưu lưu lượng truyền. Nó có một số bộ lọc rất lợi hại, dưới đây tôi chỉ nêu một số bộ lọc thông dụng trong việc tăng tốc web bằng cách tối ưu server với module Page Speed này. Chi tiết bạn xem ở https://developers.google.com/speed/pagespeed/module/filters, còn nếu bạn muốn biết trước và sau cấu hình các filter nó sẽ như thế nào thì xem http://www.modpagespeed.com/
Bạn muốn bật filter nào lên thì thêm dòng này vào file pagespeed.conf
ModPagespeedEnableFilters tên_filter_1, tên_filter_2
– Bạn muốn giảm thời gian thực hiện các truy vấn tên miền bằng cách gom các file css, javascript rải rác lại thành 1 file css, javascript: Dùng filter combine_css, combine_javascript
– Tăng cache trình duyệt, giảm thời gian tải lại các đối tượng web: extend_cache
– Kéo đến đâu, hình ảnh thể hiện ra đến đó, chưa kéo, hình ảnh chưa hiện: lazyload_images
– Xóa hết các khoản trống, cách dấu cách, dấu xuống dòng không cần thiết, từ đó giảm kích thước file CSS, Javascript: Dùng rewrite_css, rewrite_javascript
– Gom các hình nhỏ làm hình nền trong CSS thành một hình to rồi dùng CSS định vị hình nền (kĩ thuật CSS Image Sprites): sprite_images
– Xóa hết khoảng trắng thừa, xóa hết comment trong code HTML: Dùng filter remove_comments, collapse_whitespace
– Tối ưu hình ảnh cho nhẹ hơn, kéo hình ảnh về kích thước hiện dùng, hiện luôn hình ngay trong code không dùng URL: Dùng rewrite_images.
– Tăng tốc hình ảnh bằng cách hiện một hình chất lượng thấp rồi sau đó hiện hình đầu đủ chất lượng cao: Dùng inline_preview_images
…
Test thử
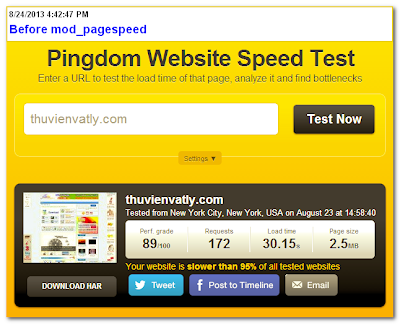
 |
| Trước khi bật module Page Speed ON |
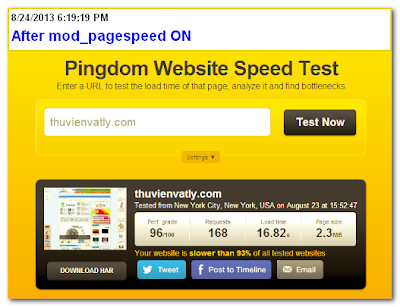
 |
| Sau khi bật module Page Speed tăng tốc |
Với các website có server nước ngoài, bạn dùng chrome để test sẽ thấy sự thay đổi: Ấn F12, click vào tab Network rồi chạy truy vấn.
Các nguy cơ
Để sử dụng module Page Speed này, bạn cần trả lời các câu hỏi sau băng các testcase cụ thể tương ứng cho server và website của bạn:
– Gây hại cho các mục đích SEO?
– Hiệu suất hoạt động như thế nào, có phá CPU không?
– Ảnh hưởng đến trải nghiệm người dùng và khả năng hiển thị với các trình duyệt khác nhau?
Mọi vấn đề về mod_pagespeed này, xin comment ngay dưới đây!
Trần Triệu Phú – www.trungtamtinhoc.edu.vn

 has_post_thumbnail
has_post_thumbnail 

![Thiết kế website bằng HTML cơ bản nhất [VIDEO]](https://www.trungtamtinhoc.edu.vn/wp-content/uploads/2015/02/top-slide.png)


